Sebenarnya sudah ada beberapa software yang bsa digunakan untuk membuat wallpaper ala kalender, misalnya menggunakan Webshot Dekstop, Ulead Photo Explorer, atau beberapa lagi yang lain. Namun bila ingin sesuai dengan keinginan kita, kenapa tidak buat saja sendiri. Berikut ini caranya untuk membuat gambar wallpaper sendiri dengan menggunakan Adobe Photoshop.
Langkah 1
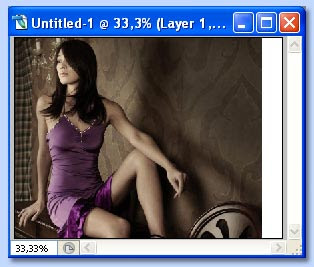
Seperti biasa, buka program Photoshop, siapkan gambar yang akan digunakan sebagai pengisi kalender. Gunakan foto Anda sendiri, atau mungkin foto orang-orang yang Anda sayangi. Mungkin bisa menjadi surprise bagi yang sudah punya istri/kekasih/pacar jika tiba-tiba melihat fotonya menjadi wallpaper kalender di komputer Anda. Untuk contoh kali ini kugunakan sebuah gambar yang kalau tidak salah dulu pernah diupload di Flickr (tapi lupa siapa nama pe-ngupload-nya).
Langkah 2
Buat sebuah fle baru, caranya dengan memilih menu File > New. Pilih saja dari Preset size yang berukuran wallpaper. Untuk contoh kali ini saya pilih yang berukuran 800×600 pixel.

Langkah 3
Buka gambar atau foto yang akan digunakan sebagai pengisi kalender. Kemudian masukkan gambar tersebut kedalam file yang baru. Caranya, dengan menggunakan Move tool, geser gambar dari file sumber ke file target (lihat gambar ilustrasi tutorial dibawah)

Langkah 4
Atur posisi dan ukuran gambar agar sesuai dengan file kalender tersebut. Jika perlu, ubahlah ukurannya. Pilihlah menu Edit > Free transfrom, ubah ukurannya kemudian tekan Enter.

Langkah 5
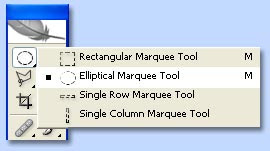
Untuk variasi bentuk background, maka pada gambar ini kita buat agar seolah gambar model berbentuk melengkung. Untuk membua seperti itu, maka buatlah sebuah seleksi berbentuk lingkaran dengan Eliptical marque tools.

Setelah memilih tools ini, kemudian buatlah sebuah lingkaran seleksi pada gambar. Seperti contoh gambar ilustrasi tutorial dibawah ini, buatlah lingkaran dalam ukuran yang besar. Jika seleksi dirasa tidak sesuai ukurannya, ubahlah dengan memilih menu Select > Transform Selection.

Setelah seleksi jadi, kemudian pilihlah menu Select > Inverse. Ini digunakan untuk mengubah agar area seleksi menjadi terbalik.

Buatlah sebuah layer baru, dengan cara melakukan klik pada icon New Layer pada palet layer.

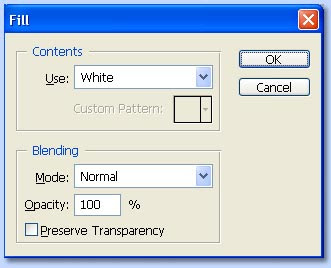
Isilah layer baru ini dengan sembarang warna. Pada contoh kali ini saya gunakan warna puih. Cara mengisi warnanya dengan memilih menu Edit > Fill. Pilih warna White kemudian klik OK.

Hilangkan seleksi dengan cara memilih menu Select > Deselect.
Langkah 7
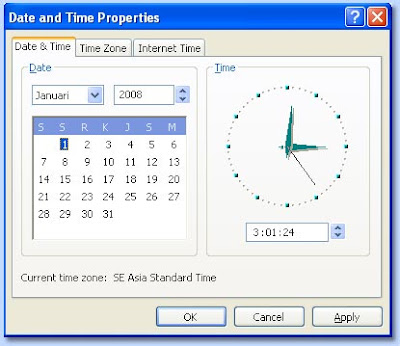
Sekarang kita akan membuat kalendernya. Dari mana kita akan mencari kalender dengan mudah dan cepat? Lihat saja di pojok kanan bawah layer monitor, disitu nampak angka jam bukan? Klik dua kali pada angka jam tersebut sehingga muncul kotak dialog jam dan kalender. Aturlah agar kalender tersebut menunjukkan bulan yang akan kita buat kelendernya. Kemudian copy-lah tampilan layar monitor dengan menekan tombol Print Screen di keyboard.

Catatan: Jika gambar jam ersebut tidak nampak, maka untuk menampilkan kotak dialog kalender tersebut adalah dengan memilih dari tombol Start > Control Panel. Kemudian pilih dari icon Date and Time.
Kembali lagi ke layar Photoshop, kemudian pilih menu Edit > Paste. Sekarang buatlah seleksi berbentuk kotak dengan menggunakan Rectangular Marque tools. Buatlah seleksi tersebut untuk menyeleksi bagian kalendernya saja.

Setelah jadi seleksinya, pilihlah menu Edit > Copy. Kemudian pilih atau aktifkan lagi file yang kita kerjakan sebelumnya, yang mau kita jadikan wallpaper kalender. Pilihlah menu Edit > Paste untuk menerapkan kalender yang sudah di-copy tadi. Jika perlu, ubahlah letak dan ukurannya, dengan memilih menu Edit > Free Transfrom.

Sebagai variasi, Anda juga bisa memberikan bentuk/warna lain pada layer yang putih. Pada contoh dibawah ini, layer tersebut saya isi dengan texture menggunakan layer style. Untuk membuat seperti ini, pilihlah menu Layer > Layer Style > Pattern Overlay.

Untuk membuat agar kalender nampak menyatu dengan warna texture, pada layer kalender ubahlah blending option-nya menjadi Multiply.

Anda juga bisa menambahkan tulisan atau bentuk-bentuk lain pada gambar tersebut.
Misalnya pada gambar yang sudah jadi dibawah ini, saya tambahkan tulisan-tulisan pada sebelah kanan bawah dari gambar.

Gambar di atas ini sudah siap dijadikan sebagai wallpaper komputer. Demikian tadi tutorial untuk membuat wallpaper bergambar kalender dengan menggunakan Adobe Photoshop.


Cara mengetik dengan garis bawah pada Photoshop
Tadi siang, aku nyoba mau membuat gambar di photoshop, terus kepingin ngasih tulisan dengan garis bawah (underline). Di photoshop tidak nampak adanya pilihan untuk memberi garis bawah tulisan, pada option bar adanya cuma pilihan Regular, Italic, Bold, dan Bold Italic. Sebenarnya masih ada pilihan untuk memberi garis bawah.Untuk memunculkan pilihan garis bawah tersebut, kita perlu mengaktifkan Character Palette ( Window > Character ). Pada kotak palet tersebut, klik pada icon segitiga di sebelah kanan atas. Kemudian akan nampak pada palet menu tersebut pilihan underline, dan ternyata masih ada juga yang lain ya, misalnya strikethrough.

Pada gambar ilustrasi tutorial Photoshop di atas nampak pilihan underline pada menu palet Character. Tapi jangan lupa, kalau perlu tulisannya diblok dulu lho.

Daftar tombol pintas Photoshop
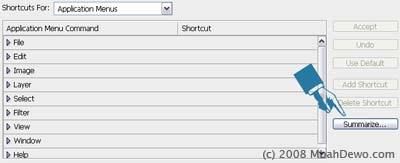
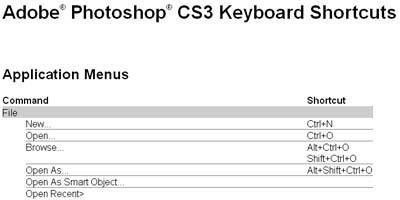
Berikut ini adalah beberapa tombol-tombol pintas ( short key ) pada program Photoshop. Sebenarnya tombol-tombol ini dengan dapat Anda munculkan sendiri. Caranya dengan memilih menu Edit > Keyboard Shortcuts. Setelah muncul kotak dialognya, klik tombol Summary. Maka akan dibuatkan sebuah file yang memuat daftar tombol-tombol tersebut.

- Rectangular Marquee tool = M
- Elliptical Marquee tool = M
- Move tool = V
- Lasso tool = L
- Polygonal Lasso tool = L
- Magnetic Lasso tool = L
- Magic Wand tool = W
- Quick Selection tool = W
- Crop tool = C
- Slice tool = K
- Slice Select tool = K
- Spot Healing Brush tool = J
- Healing Brush tool = J
- Patch tool = J
- Red Eye tool = J
- Brush tool = B
- Pencil tool = B
- Color Replacement tool = B
- Clone Stamp tool = S
- Pattern Stamp tool = S
- History Brush tool = Y
- Art History Brush tool = Y
- Eraser tool = E
- Background Eraser tool = E
- Magic Eraser tool = E
- Gradient tool = G
- Paint Bucket tool = G
- Blur tool = R
- Sharpen tool = R
- Smudge tool = R
- Dodge tool = O
- Burn tool = O
- Sponge tool = O
- Path Selection tool = A
- Direct Selection tool = A
- Horizontal Type tool = T
- Vertical Type tool = T
- Horizontal Type mask tool = T
- Vertical Type mask tool = T
- Pen tool = P
- Freeform Pen tool = P
- Rectangle tool = U
- Rounded Rectangle tool = U
- Ellipse tool = U
- Polygon tool = U
- Line tool = U
- Custom Shape tool = U
- Notes tool = N
- Audio Annotation tool = N
- Eyedropper tool = I
- Color Sampler tool = I
- Measure tool = I
- Hand tool = H
- Zoom tool = Z
- Rectangle Image Map tool = P
- Circle Image Map tool = P
- Polygon Image Map tool = P
- Image Map Select tool = J
Mengubah warna foto dengan mudah
Saat mengubah warna dengan Photoshop, masalah yang saya rasakan adalah bahwa kita harus mengkira-kira bagaimana hasil pengubahan warna yang akan terjadi. Tentunya akan lebih mudah, jika saat mengubah warna kita bisa sambil melihat bagaimana hasilnya nanti.
Dalam Photoshop terdapat sebuah fasilitas pengubahan warna yang cukup mudah digunakan. Yaitu dengan menggunakan Variations ( Image > Adjustment > Variation ). Cara pengubahan warna ini seringkali saya gunakan dulu, terutama pada saat awal belajar menggunakan Photoshop. Sebelum mulai sering menggunakan Photoshop, saya dulu justru lebih akrab dengan Corel PHOTO-PAINT, karena memang lebih praktis dan mudah digunakan. Terutama pada penggunaan efek-efeknya. Walaupun akhirnya malah “jatuh cinta” dengan Photoshop.
Pada tutorial kali ini akan saya gunakan untuk membahas tentang penggunaan Variation. Tidak banyak yang bisa saya jelaskan, karena penggunaan tehnik ini bisa dikatakan cuma point and click (tapi ya tetap saja butuh kepekaan untuk memilih warna yang pas).
Bukalah sebuah foto atau gambar dengan Photoshop. Untuk contoh gambar tutorial ini, saya gunakan foto di kampus UNY. Hasil memfoto sendiri waktu mengantar wisuda.

Setelah Anda membuka gambar yang akan dirubah warnanya, pilihlah menu Image > Adjustment > Variations. Kemudian akan muncul kotak dialog seperti gambar di bawah ini.

- Shadow, digunakan untuk mengatur bagian warna gelap
- Midtone, digunakan untuk mengatur bagian warna pertengahan
- Highlights, digunakan untuk mengatur bagian warna terang
- Saturation, digunakan untuk mengatur intensitas warna hue
- Fine dan Coarse, digunakan untuk mengatur intensitas pengubahan warna
- Show Clipping, digunakan untuk menampilkan bagian yang terpengaruh oleh pengubahan warna
Selamat mencoba dan berkreasi dengan Photoshop.
Tidak ada komentar:
Posting Komentar